Updated on September 16, 2024
Note: This is an article I originally wrote in January of 2011. Much has changed, and much remains the same. I’ve made some minor edits to the article below.
Table of Contents
Users Come to Your Site to Complete Tasks
The Web is Task-Oriented
People use the web to accomplish particular tasks. They seek quick, efficient solutions. For instance, when you visit your bank’s website, you likely have a precise goal, such as checking your account balance or viewing interest rates. The web’s task-centric nature means users anticipate finding information rapidly and effectively.
When users visit your website, they usually have a specific goal. The web is more direct than print media, which conveys information through long stories. Users prefer not to sift through long paragraphs to find what they want. If visitors can’t find what they need, they will leave the site and search elsewhere. Therefore, having clear, concise, and easily navigable content is crucial.
Understanding How Users Read on the Web
Reading Patterns
Writing for the web is different from writing for print. Studies show that users don’t read web pages word for word; they skim for relevant information. According to research by the Nielsen Norman Group, 79% of users scan web pages instead of reading them fully. This highlights the importance of clear and direct web content.
Research Insights
In 1997, studies at the SunSoft usability labs confirmed that users prefer scannable, concise writing. This research is still relevant today and underscores the need for content that can be quickly and easily digested.
| Research Study | Key Findings |
|---|---|
| SunSoft Usability Labs (1997) | 79% of users scan web pages instead of reading fully |
| Nielsen Norman Group (2008) | Users spend an average of 10-20 seconds on a web page |
| Microsoft Research (2015) | Average attention span of online users is 8 seconds |
Writing Clear and Concise Web Content
Principles for Web Writing
Web writers should use various formatting options to make content clear and concise:
- One Idea Per Paragraph: Stick to one idea per paragraph for clarity.
- Use Subheadings: Subheadings summarize paragraphs and help users navigate the content.
- Lists: Use numbered or bulleted lists for key points to enhance readability.
- Eliminate Wordiness: Cut the word count in half compared to conventional writing. Use simple words and straightforward sentences.
Formatting Web Content
- Subheadings: Break up content into meaningful sections, making it easier for users to scan and find what they need.
- Short Paragraphs: Keep paragraphs short and focused to maintain the reader’s attention.
- Lists: Use bulleted or numbered lists to improve readability and comprehension of key points or steps.
- Experiment: Try different styles to see what works best for your content and audience. Regularly test and optimize your content based on user feedback and analytics.
Real-Life Web Writing Examples
Example 1: Healthcare Reform Information
Original Version:
With the health care reform debate entering its most critical period, patients across the country are asking their family physicians for answers to questions such as — “Which health reform claims are true? Where can I find a bipartisan source for more information? Why are the reform proposals being reviewed by Congress important to me, your patient?” The AAFP has created a one-page information sheet (1-page PDF) that physicians can download and share with their patients.
Rewritten Version:
With health care reform entering a critical point, patients are looking for answers to health care reform questions. Provide them with the health reform patient handout (1-pg PDF).
Summary of Changes: The sentences are more concise, and unnecessary questions are removed. The focus is on providing quick access to the needed information. This makes it easier for users to get the necessary information without wading through extraneous details.
Example 2: Online Banking Information
Original Version:
Internet Home Banking – The Credit Union Way
Developed exclusively for FLEX Credit Unions, FLEXTeller is the latest in Internet Banking technology. Accessible through any web browser, FLEXTeller provides a real-time connection and a secure site to view account information. Members may make transfers between accounts, view and download account history, view recent check clearings, view cleared checks, and even apply for a loan, all online. FLEXTeller gives you access to your financial information 24 hours a day, seven days a week.
Rewritten Version:
Poplar Bluff Federal Credit Union uses the latest secure technology so you can safely bank online. With online banking, you can:
- Make transfers between accounts
- View and download recent transactions
- View recent and cleared checks
- Apply for a loan
Summary of Changes: The text is concise, and the list of tasks is presented in a bulleted list for easy scanning. Redundant information is removed, making it quicker for users to understand the service’s benefits and capabilities.
Example 3: Travel Booking Site
Original Version:
TravelBooking.com offers the best deals on flights, hotels, and car rentals. Our advanced search engine provides a real-time connection to all major airlines and hotels, ensuring you get the best prices. Whether planning a family vacation, a business trip, or a weekend getaway, TravelBooking.com has you covered. Book your travel arrangements today and experience the convenience and savings of using our service.
Rewritten Version:
Book your next trip with TravelBooking.com for the best deals on:
- Flights
- Hotels
- Car rentals
Enjoy real-time pricing from major airlines and hotels. Perfect for family vacations, business trips, and weekend getaways.
Summary of Changes: The rewritten version is more concise and uses a bulleted list to highlight key services. This makes it easier for users to understand what TravelBooking.com offers quickly.
Example 4: E-Commerce Product Description
Original Version:
Our revolutionary kitchen gadget, the QuickChop 3000, is designed to make your life easier by chopping vegetables, fruits, and even nuts with incredible speed and precision. With its ergonomic handle and stainless steel blades, the QuickChop 3000 is not only efficient but also easy to use and clean. Say goodbye to tedious chopping and hello to more free time with the QuickChop 3000.
Rewritten Version:
Introducing the QuickChop 3000:
- Efficient: Chops vegetables, fruits, and nuts quickly.
- Easy to Use: Ergonomic handle and stainless steel blades.
- Simple to Clean: Dishwasher safe.
Save time in the kitchen with the QuickChop 3000.
Summary of Changes: The rewritten version uses bullet points to highlight the product’s features, making it easier for users to scan and understand the benefits. However, for an e-commerce product page, you would likely also want to include a more detailed description and product specifications further down the page. This ensures users can get a quick overview upon arrival but have access to in-depth information if needed.
Writing Descriptive, Natural Links
Avoid using generic phrases like “click here” and use descriptive link names that seamlessly blend into your content when creating links. Descriptive links enhance the user experience by making it easier for users to find information and improving accessibility for individuals who rely on assistive technologies.
By incorporating descriptive links, you can help users navigate your content more efficiently without reading through entire sentences or paragraphs. This approach ultimately contributes to a more user-friendly and inclusive digital environment.
In example 3, you’ll see how rewriting links to be descriptive and including them in the natural flow of a sentence can greatly impact the readability and length of your content.
Descriptive Link Example 1:
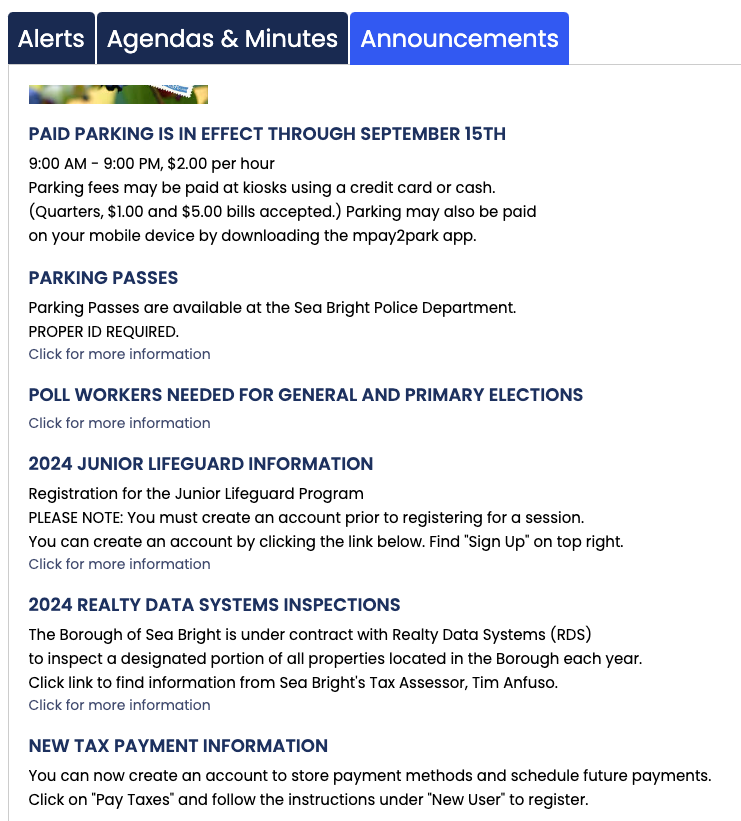
Generic Link: Click here for information about the XYZ ballot initiative.
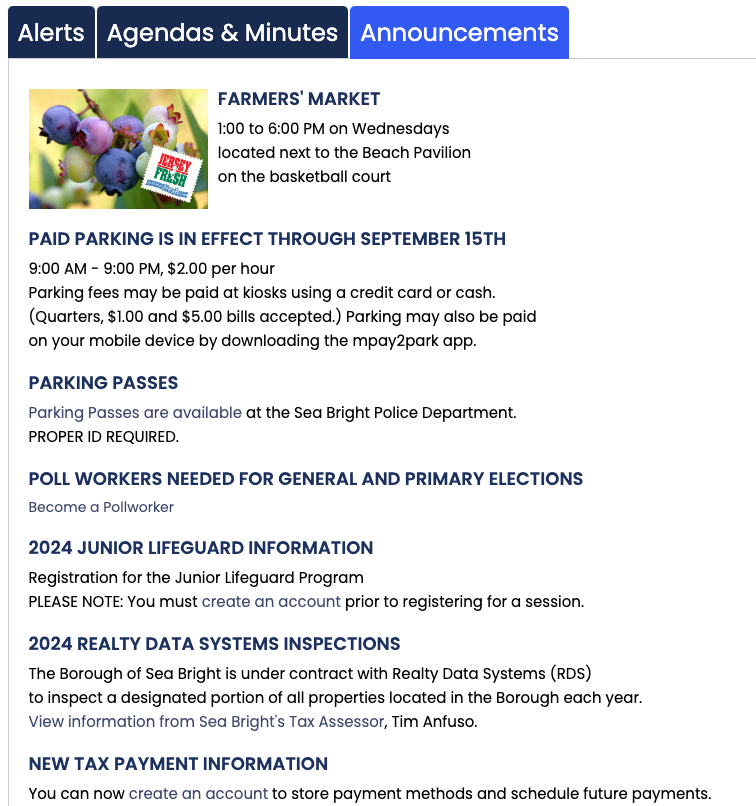
Descriptive Link: Information about the XYZ ballot initiative.
Descriptive Link Example 2:
Generic Link Screenshot:

Descriptive Link Screenshot:

Descriptive Link Example 3:
Generic Link Screenshot:

Descriptive Link Screenshot:

Wrapping Up
Follow these rules, to create web content that is clear, concise, and easy to scan. The goal is to help users complete their tasks efficiently and improve their experience on your site.
References
- McGovern, Gerry. “How the web is different from print.” New Thinking, 08 Dec 2008: web. 21 Sep 2009.
- Morkes, John, and Nielsen, Jakob. “Concise, SCANNABLE, and Objective: How to Write for the Web.” Useit.com: Jakob Nielsen’s website. 01 Jan 1997. Nielsen, Jakob, web. 21 Sep 2009.
- Brinck, Tom, Darren Gergle, and Scott Wood. Usability for the web: designing websites that work. Illustrated. San Francisco, CA: Morgan Kaufmann, 2002. Print.
- Nielsen, Jakob. “How Users Read on the Web.” Nielsen Norman Group, 2018. Web.
- Microsoft Corporation. “Attention Spans.” Microsoft Research, 2015. Web.
- Redish, Janice (Ginny). Letting Go of the Words: Writing Web Content that Works. Morgan Kaufmann, 2012. Print.